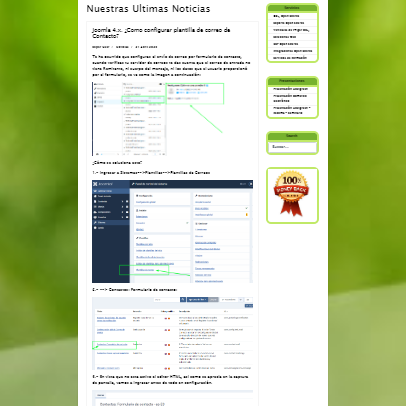
Te ha sucedido que después de activar en opciones, “Usar global (Mostrar)” texto de introducción del artículo, e inclusive cambiar el texto “Leer más...”, y no te muestra de manera organizada en la página del blog o noticia, que has configurado como “Mostrar una Categoría en Formato Blog”, te muestras todas las noticias completas, así como se puede observar en la siguiente imagen:

Luego, de buscar y buscar donde configuraste mal, o cuál es el error, inclusive en buscando en foros y no hay quien explique bien como solucionar este problema, y tú mismo, como siempre, descubre cuál es la solución.
Bueno, vamos a poner manos a la obra, aquí te voy a explicar paso a paso cómo hacer que nuestros artículos se vean de mejor manera posible, que se pueda mostrar el texto de introducción, con la imagen de introducción, respectivamente, puesto en 2 columnas, sin necesidad de usar un plug-in externo, todo esto se hace con la configuración de Joomla Original.
- Configurar para mostrar Texto de Introducción del Artículo:
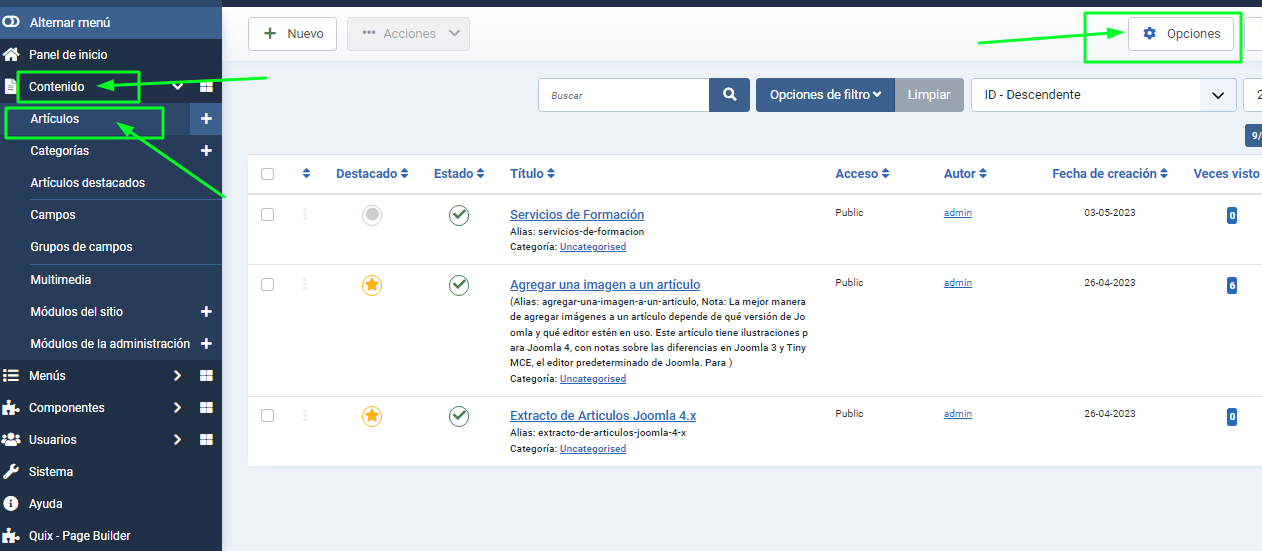
- Como Acceder: Contenido → Artículos, Clic al botón Opciones en la Barra de Herramientas.

-
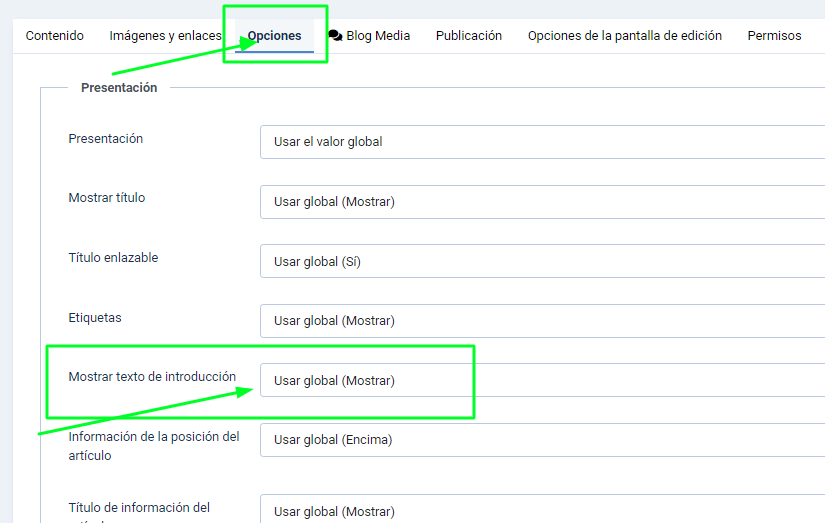
- En esta pantalla, vamos a configurar para que muestre la introducción del artículo en la configuración formato blog.


- Nota: Esta configuración es la que se aplica en las presentaciones de artículos, siempre y cuando no se hayan cambiado para un elemento del menú o artículo específico.
- Mostrar texto de introducción. El texto de introducción del artículo se mostrará cuando profundice en el artículo.
- Que significa que profundice en el artículo, cuando se le agregue a cada artículo el separador Leer más, que es una etiqueta HTML. Más adelante, explicaremos esta función, ya que, en ningún lado, explica que esto es lo que hay que hacer para poder ver el texto introductorio, es decir que no basta con activar Mostrar Texto de Introducción, sino que hay que agregarle la etiqueta o separador leer más a cada artículo para que funcione.
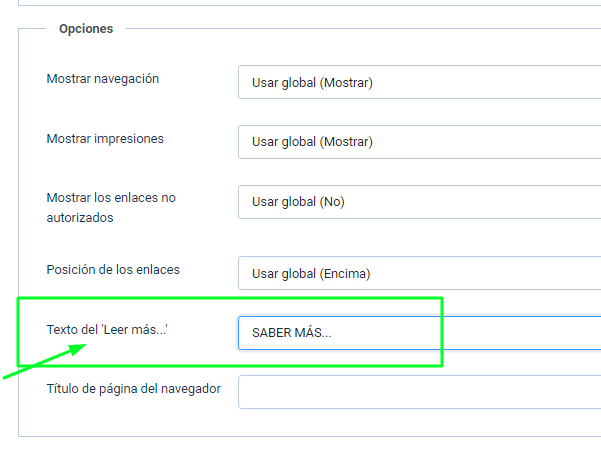
- Si deseamos cambiar el Texto "Leer más...", Escribimos en el recuadro en este caso se usó, "SABER MÁS", si no, se deja el recuadro vacío.
- En esta pantalla, vamos a configurar para que muestre la introducción del artículo en la configuración formato blog.
- Como Acceder: Contenido → Artículos, Clic al botón Opciones en la Barra de Herramientas.
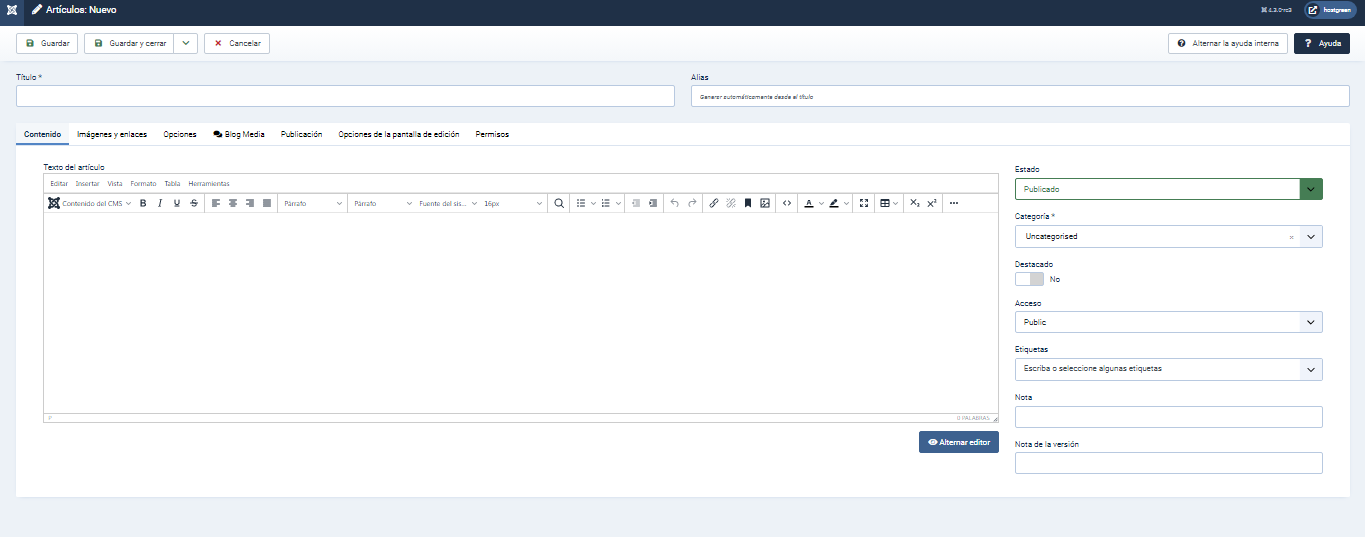
- Para este tutorial, vamos a crear cuatro (4) artículo nuevo, para esto nos dirigimos al Artículos--> Nuevo.

- Tomando esta información de la Ayuda Joomla se puede definir lo siguiente:
-
Campos de Formulario
- titulo _ El Título para este artículo.
- alias _ El alias se usará en la URL amigable. ¡Si lo deja en blanco, Joomla! lo rellenará con un valor predeterminado obtenido a partir del título.
contenido
Panel izquierdo
- Texto del artículo. Aquí es donde se introduce el contenido del artículo. Joomla incluye 3 editores, el Editor predeterminado - TinyMCE se muestra aquí.
- El Editor WYSIWYG de Artículos es configurable y puede tener un conjunto de botones diferentes al que se muestra a continuación. La lista desplegable Contenido de CMS proporciona acceso a funciones especiales. Aprende más.
- Editor alternativo. Un botón Cambiar editor se muestra debajo de la ventana de edición. Este botón le permite alternar entre TinyMCE y Editor-Ninguno.
Panel Derecho
- estado _ El estado de publicación de este artículo.
- Publicado: El artículo es visible en el Frontend del sitio.
- Despublicado: El artículo no será visible para los invitados en el Frontend del sitio. Puede ser visible para los usuarios registrados que tienen permiso de edición de estado para el artículo.
- Archivado: el artículo ya no se mostrará en los elementos del menú Categoría Blog o Lista de categorías.
- Movido a la papelera: el artículo se elimina del sitio, pero aún está en la base de datos. Aprende más.
- Categoría. Seleccione la Categoría para este Artículo.
- Destacado. Seleccione Sí si el artículo se mostrará en el elemento del menú Destacados.
- Acceso. Vea Niveles de Acceso para este artículo.
- Idioma. Selecciona el idioma para este artículo. Si no estás usando la característica multi-idioma de Joomla!, mantén el valor predeterminado de 'Todos'.
- Etiquetas. Asignar etiquetas a un artículo. Puede seleccionar una etiqueta de la lista predefinida o ingresar una nueva etiqueta escribiendo el nombre en el campo y presionando enter.
- nota: Normalmente, esto es para uso del administrador (por ejemplo, para documentar información sobre este artículo) y no se muestra en la interfaz.
- Nota de la versión. Campo opcional para identificar la versión de este artículo en el Historial de versiones del artículo.
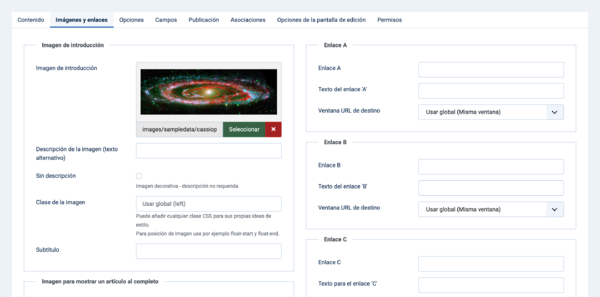
Imágenes y Enlaces
Nota: Esto puede ser ocultado por un usuario con permisos de administrador en el Artículo: Opciones.
Esta sección le permite mostrar imágenes y enlaces en sus artículos usando diseños estandarizados.Imagen de introducción
- Imagen de introducción. Haga clic en el botón Seleccionar para seleccionar una imagen que se mostrará en una ubicación fija en el Texto de introducción de este artículo. Esto abrirá una ventana que le permitirá seleccionar una imagen de su carpeta de imágenes.
- Descripción de la imagen (texto alternativo). Establezca el atributo alt para esta imagen. Algunas palabras descriptivas para lectores de pantalla.
- Sin descripción. Compruebe en el raro caso de una imagen puramente decorativa. Tenga en cuenta que, si la Descripción de la imagen está vacía y la casilla de verificación Sin descripción no está marcada, la imagen no cumplirá con los criterios de accesibilidad. Si hay una descripción de la imagen, esta casilla de verificación no tiene ningún efecto.
- Clase de la imagen. Puede añadir cualquier clase de CSS para sus propias ideas de estilo. Para posición de imagen use por ejemplo 'float-star' y 'float-end'. Aprende más.
- Subtitulo. Crea un pie de foto para esta imagen.
Imagen para mostrar un artículo completo
- Imagen para mostrar un artículo al completo. Haga clic en el botón Seleccionar para seleccionar una imagen que se mostrará en una ubicación fija en el Texto completo de este artículo. Esto abrirá una ventana que le permitirá seleccionar una imagen de su carpeta de imágenes. Aprende más.
- Descripción de la imagen (texto alternativo) . Establezca el atributo alt para esta imagen. Algunas palabras descriptivas para lectores de pantalla.
- Sin descripción. Compruebe en el raro caso de una imagen puramente decorativa. Tenga en cuenta que, si la Descripción de la imagen está vacía y la casilla de verificación Sin descripción no está marcada, la imagen no cumplirá con los criterios de accesibilidad. Si hay una descripción de la imagen, esta casilla de verificación no tiene ningún efecto.
- Clase de la imagen. Puede añadir cualquier clase de CSS para sus propias ideas de estilo. Para posición de imagen use por ejemplo 'float-start' y 'float-end'. Aprende más.
- Subtitulo. Introduzca un título opcional para esta imagen.
- Si desea saber más acerca de las demás pestañas de configuración, puede acceder en este enlace, Ayuda de Joomla para Artículos.
- Después, de toda esta definición, nos vamos a detener en dos puntos importantes para que pueda aparecer en la configuración formato blog, nuestro anhelado "Leer más...".
- Agregar una Imagen de introducción, nota importante, debe ser una imagen de tamaño miniatura, para que se pueda organizar bien las filas y las columnas, también, debe definir que sean del mismo tamaño en todos los artículos, según tu plantilla.
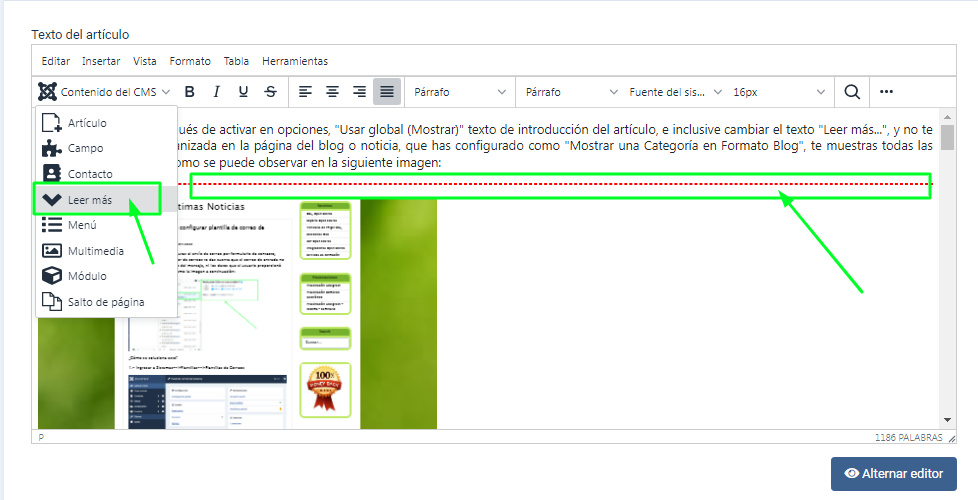
- Agregar el separador "Leer más..."
- Ubica el cursor en donde quieres que llegue el extracto del texto que vas a mostrar.
- En la Barra de Herramientas, en el botón Contenidos del CMS, seleccionas donde dice "Leer Mas" inmediatamente aparece punteado de color rojo.

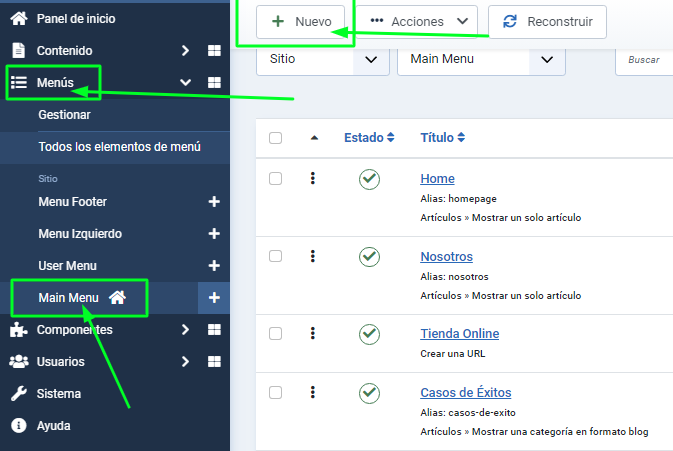
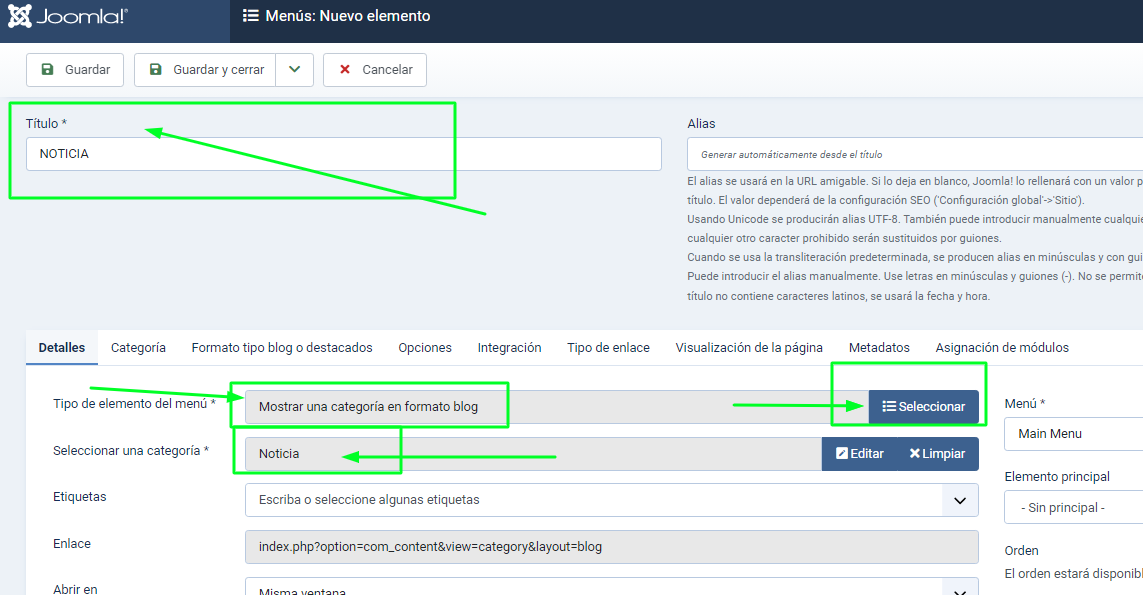
- Ahora, vamos a configurar para que aparezca en nuestros artículos en el menú Noticia, para Mostrar una categoría en formato blog.
- Seleccione Menús → Main Menú → Nuevo

- Colocamos el título de nuestro menú, en este caso se llamará Noticia.

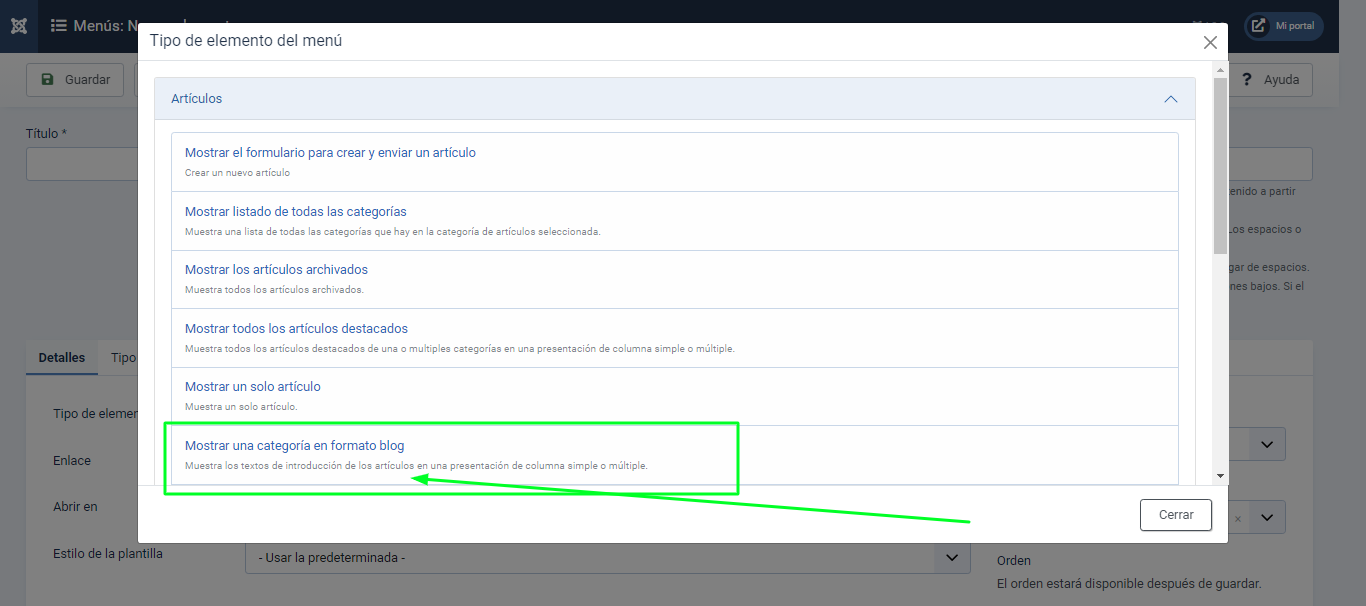
- Tipo de elemento del menú, escogemos Seleccionar → Artículos → Mostrar una Categoría en Formato Blog.

- Seleccionar una categoría: Asumiendo que ya previamente han creado la categoría Noticia.
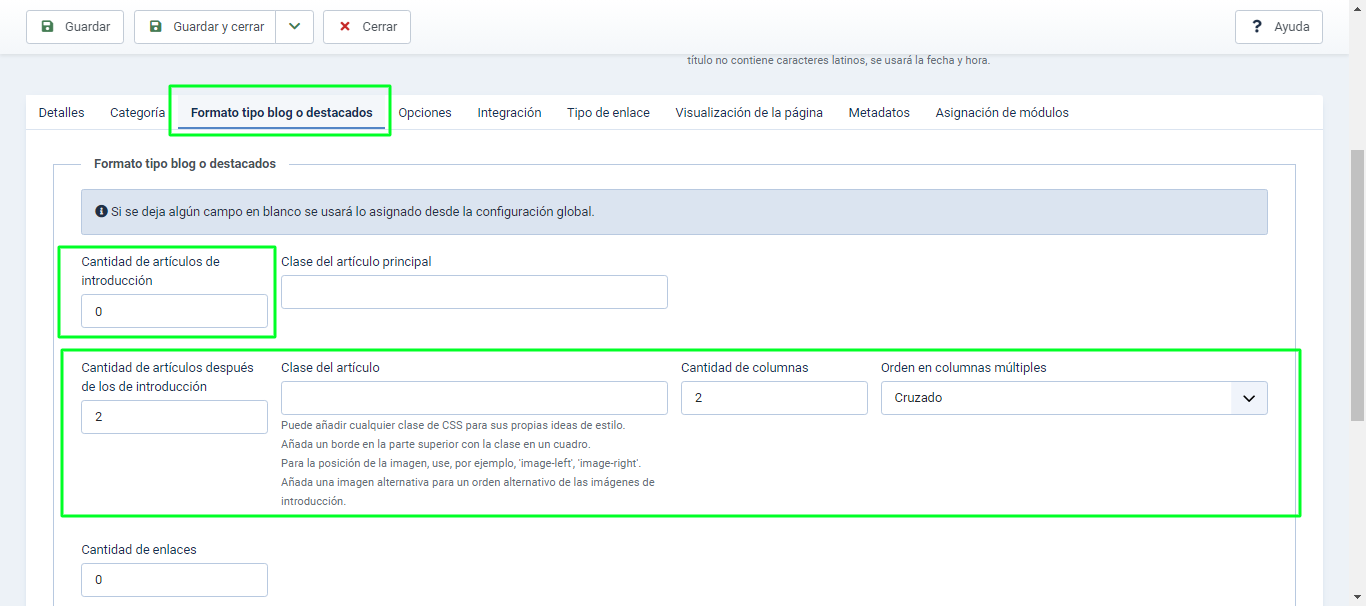
- Accedemos en la Pestaña Formato tipo blog o destacados:

- Cantidad de artículos de introducción. Número de Artículos a mostrar usando todo el ancho de la zona de visualización principal. "0" significa que no se muestran Artículos al utilizar el ancho completo. Si un Artículo tiene un salto "Leer más...", sólo se muestra la parte del texto antes del salto (el texto de Introducción).
- Clase del artículo principal. Puede añadir cualquier clase de CSS para sus propias ideas de estilo. Añada un borde en la parte superior con la clase 'boxed'. Para la posición de la imagen, use, por ejemplo, 'image-left', 'image-right'. Añada una imagen alternativa para un orden alternativo de las imágenes de introducción.
- Cantidad de artículos después de la introducción. Determina el número de Artículos a mostrar después del Artículo inicial. Estos artículos se muestran en el número de columnas de las columnas configuradas a continuación. Si un Artículo tiene un salto "Leer más...", sólo se muestra el texto antes del salto (Texto de introducción), seguido por un "Leer más...". El orden en que se muestran los artículos se determina por el Orden de las categorías y Orden de los artículos de los siguientes parámetros.
- Clase del artículo. Puede añadir cualquier clase de CSS para sus propias ideas de estilo. Añada un borde en la parte superior con la clase 'boxed'.
Para la posición de la imagen, use, por ejemplo, 'image-left', 'image-right'. Añada una imagen alternativa para un orden alternativo de las imágenes de introducción. - Cantidad de columnas. El número de columnas a utilizar en la zona del Texto de Introducción. Este es normalmente entre 1 y 3 (dependiendo de la plantilla que estás utilizando). Si se utiliza 1, El texto de Introducción de los Artículos se muestra con el ancho completo de la pantalla, así como el Artículos Principal.
- Orden en columnas múltiples. En el blog de diseño de columnas múltiples, sirve para ordenar los artículos en formato hacia Abajo o Cruzado de las columnas.
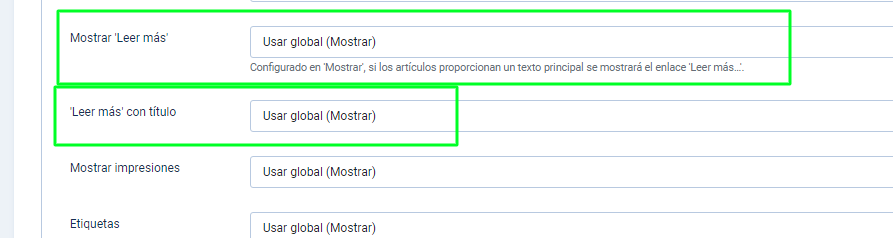
- En la Pestaña Opciones, verificamos que Mostrar Leer más... este activo y si queremos activar el título en leer más lo activamos también.

- Finalmente, después de toda esta explicación que pudo ser más extensa, ya que se resumió, no quedaría así la noticia y no te saltas ningún paso, si no funciona hecha un grito y pide ayuda a un amigo.